
En este tutorial aprenderemos a interpretar los principales datos que proporciona la herramienta SEO a tus páginas, y para ello es fundamental empezar por entender el papel de las Meta Tags. Llamadas ?Meta? porque son etiquetas de metadatos, juegan un papel fundamental en la optimización de un sitio web para los motores de búsqueda. Estas etiquetas proporcionan información crucial sobre los datos e información de una página, sin ser parte de tu contenido visible y son la información principal indicada en la herramienta SEO para clasificar el ranking de tus páginas.
ˇÉxito! El Creador de Sitios Web de Builderall permite insertar esta información, como Etiquetas de Título, Meta Descripciones y otras Meta Etiquetas, de forma intuitiva a través de campos predefinidos e interfaces gráficas, simplificando la creación de sitios web y haciéndola más accesible incluso para nuestros usuarios con menos conocimientos técnicos. Por lo tanto, en lugar de tener que editar el código HTML de tu sitio web directamente, todo lo que necesitas hacer es completar campos específicos con información como título, descripción, palabras clave y otros ajustes y el creador de sitios web generará automáticamente el código HTML necesario basado en la información. proporcionada.
La Herramienta SEO indica cada información de manera breve y general, recuerda que, en este tutorial aprenderemos a interpretar la información analizada, sin embargo, es fundamental que leas atentamente cada factor de forma individual y comprendas qué le puede faltar a tu página.
ˇObten más información sobre la herramienta SEO! Haz clic aquí para acceder al vídeo de descripción general de la herramienta en nuestro Centro de ayuda.
Interpretación de datos:
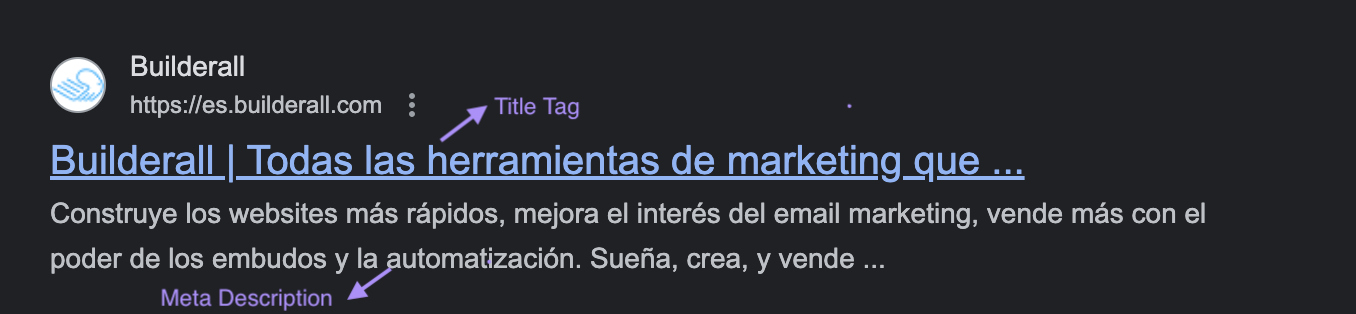
Etiqueta de título (<title>):
La etiqueta de título es una de las metaetiquetas más importantes en términos de SEO. Se utiliza para definir el título de una página web, mostrándose como título principal en los resultados de búsqueda. El objetivo principal de la etiqueta de título es proporcionar una descripción precisa y relevante del contenido de la página y, al mismo tiempo, incitar a los usuarios a hacer clic en el enlace en los resultados de búsqueda. Por tanto, prioriza la relevancia y la naturalidad frente a la excesiva repetición de palabras clave en la Title Tag.
__________________________________________________________
Meta descripción (<meta name="description" content="...">):
proporciona un resumen conciso del contenido de la página en los resultados de búsqueda. Aunque no influye directamente en las clasificaciones, sí afecta la tasa de clics. Se recomienda tener una meta descripción única y relevante para cada página de tu sitio web, ya que los motores de búsqueda tienden a mostrar la meta descripción que consideran más relevante para la consulta del usuario. En este caso, la herramienta SEO analiza si la palabra clave de búsqueda existe en la meta descripción.

Etiquetas de Título (H1 - H4):
Las Etiquetas de Título, identificadas como H1, H2, H3 y H4, son elementos fundamentales para estructurar el contenido de una página, organizando jerárquicamente cada elemento del texto. Cuando hablamos de organizar jerárquicamente, nos referimos a la creación de una estructura lógica y ordenada, donde cada elemento tiene claramente definida su posición e importancia en relación con los demás.
- H1 (Título 1): La etiqueta H1 es la más importante de las Heading Tags y se utiliza para el título principal de una página, por lo tanto, indica el tema principal o el contenido más relevante de la página. Generalmente, solo debe haber un H1 por página en un sitio web para resaltar el propósito o tema principal de esa página.
- H2 (Título 2): La etiqueta H2 se utiliza para resaltar subtítulos o secciones importantes en el contenido de una página. Se encuentra jerárquicamente por debajo de H1, utilizándose para subdividir el contenido principal en secciones más pequeńas.
- H3 (Título 3): La etiqueta H3 se utiliza para subdividir el contenido en jerarquías más detalladas. Está debajo del H2 y se puede utilizar para subdividir secciones de un H2 en temas más específicos.
- H4 (Título 4):La etiqueta H4 se utiliza para subdivisiones adicionales y se encuentra jerárquicamente por debajo de H3. Generalmente se utiliza para temas o subapartados más específicos en el contenido de un H3.

Imaginemos una analogía con un libro:
El H1 sería el título del libro; H2 serían los capítulos del libro, dividiendo el contenido en secciones principales y destacando diferentes áreas del tema principal; el H3 serían las subdivisiones dentro de los capítulos, detallando las secciones principales y dividiéndolas en subsecciones más pequeńas; En el H4 se continuaría con la misma estructura de subdivisiones, trayendo más detalles y subdivisiones del H3.
Recuerda que cada subcategoría está vinculada a la anterior, por lo que es necesario, a la hora de crear páginas en tu sitio web, pensar de forma lógica en el uso de cada Etiqueta de Encabezado, creando una organización que sea fácil de seguir, tanto para los lectores como para los motores de búsqueda.
Cuerpo (? <body>):
Representa todo el contenido principal de una página web. Es dentro de esta etiqueta donde se coloca todo el contenido visible para los visitantes de tu página, tales como: textos, imágenes, videos, enlaces y otros elementos. En el Creador de sitios web de Builderall, el HTML que representa este contenido se crea automáticamente cada vez que se publica el sitio web, considerando los elementos agregados a las páginas disponibles en el editor a través de interfaces gráficas. Dentro de <body>, el contenido se organiza mediante otras etiquetas HTML, como etiquetas de encabezado <h1>, <h6> títulos, <p> párrafos, <img> imágenes y muchas otras.
Alt Tag
Alt Tag es un atributo utilizado con la etiqueta <img> que proporciona texto alternativo/descriptivo para una imagen. Lo utilizan principalmente tecnologías de asistencia, como lectores de pantalla, para describir la imagen a los usuarios que no pueden verla, ya sea por razones de accesibilidad o cuando la imagen no se carga correctamente. Además de mejorar la accesibilidad, el atributo también es relevante para SEO, ya que los motores de búsqueda consideran texto alternativo al indexar y comprender el contenido de esa imagen en una página, lo que influye en la clasificación en los resultados de búsqueda, ya que la imagen está asociada con la palabra clave aunque no es un elemento de texto.
Ejemplo de uso de la etiqueta en HTML:
1 < img src = "path/da/imagem.jpg" alt = "Descripción breve e informativa de la imagen" >
En Builderall Website Builder, la etiqueta Alt se configura directamente en las opciones de configuración del elemento "imagen".
(B/STRONG/EM/I):
Cada opción indicada es una etiqueta HTML utilizada para modificar el estilo y la semántica del texto en una página web:
- <b>(Negrita - Negrita): Esta etiqueta se utiliza para poner el texto en negrita. Sin embargo, no indica nada sobre la importancia o el significado del texto, simplemente cambia la presentación visual para hacer que el texto sea más prominente. Ejemplo: <b>Texto en negrito</b>
- <strong>(Fuerte): similar a <b>, la etiqueta <strong> también pone el texto en negrita, pero tiene un significado semántico adicional. Indica que el texto es semánticamente más importante o enfatizado. Ejemplo: <strong>Texto con enfasis</strong>
- <i>(Cursiva - Cursiva): Esta etiqueta se utiliza para poner en cursiva el texto. Históricamente se utilizó principalmente para esto, pero no tiene un significado semántico. Ejemplo: <i>Texto cursivo</i>
- <em>(Énfasis ? Énfasis): Esta etiqueta se utiliza para poner énfasis en el texto, normalmente haciéndolo aparecer en cursiva. Al igual que <strong>, <em> tiene un significado semántico al indicar énfasis en el texto. Ejemplo: <em>Texto em itálico para ęnfase</em>
Actualmente, el Creador de sitios web de Builderall solo ofrece opciones en negrita y/o cursiva al editar elementos de "texto".
Etiqueta Canonical - Etiqueta Canónica (<link rel="canonical" href="URL">):
La Etiqueta Canónica es una metaetiqueta utilizada para resolver problemas relacionados con contenido duplicado en páginas web. Es una forma de comunicar a los motores de búsqueda qué versión de una página debe considerarse la versión preferida, es decir, la versión canónica, evitando problemas de contenido duplicado y dirigiendo mejor la autoridad y relevancia a la versión correcta de la página en los resultados de búsqueda. En sitios web complejos o con estructuras que generan múltiples URL con contenido similar o idéntico, los motores de búsqueda lo interpretan como contenido duplicado asociado al mismo dominio, afectando negativamente la clasificación en los resultados de búsqueda cuando necesitan decidir qué versión de la página mostrar a los usuarios.
Ejemplo de uso de la etiqueta en HTML:
< enlace rel = "canonical" href = "https://www.exemplo.com/nome-da-pagina-no-site" >
En Builderall Website Builder, la Etiqueta Canonical se configura directamente en las opciones de configuración SEO del sitio web en el campo "MetaTag", simplemente pegue el script de arriba con la información relacionada con el sitio web.
Meta Palabras Clave ( <meta name="keywords" content="...">):
Las Meta Palabras Clave, utilizadas para enumerar palabras clave o términos relevantes para el contenido de una página, ofreciendo a los motores de búsqueda información sobre el tema del contenido, fueron un elemento importante, en el pasado, para la optimización de los motores de búsqueda, pero actualmente su relevancia es limitada o incluso inexistente, debido a su uso excesivo e inapropiado por parte de spammers que intentan manipular los resultados de búsqueda, por esta razón, actualmente, muchos motores de búsqueda, incluido Google, ya no los consideran como un factor importante para el ranking SEO.
Y aunque técnicamente no perjudican directamente el ranking de tu sitio web, el uso de Meta Keywords puede ser considerado Spam o Black Hat, por este motivo no recomendamos su uso en el análisis que realiza la herramienta SEO. En su lugar, concéntrate en crear contenido relevante y útil para tus usuarios.
Aquí tienes un consejo: ˇel camino más fácil no siempre es el mejor! El black hat se refiere a prácticas poco éticas o maliciosas utilizadas para manipular los resultados de los motores de búsqueda y obtener artificialmente clasificaciones más altas, engańando a los algoritmos y obteniendo una ubicación privilegiada en los resultados de búsqueda. Las prácticas de black hat dan lugar a graves sanciones en los motores de búsqueda, incluida la desindexación completa de tu sitio o enormes caídas en la clasificación.
Meta Robots ( <meta name="robots" content="...">):
Los Meta Robots son un conjunto de instrucciones para motores de búsqueda, insertadas en páginas web a través de la etiqueta HTML <meta>. Estas instrucciones proporcionan pautas específicas sobre cómo los robots de búsqueda deben interactuar e indexar el contenido de una página. Consulta algunos de los principales valores asociados con el uso de Meta Robots a continuación:
- index e noindex: La etiqueta index indica a los motores de búsqueda que indexen el contenido de la página, mientras que noindex hacen lo contrario, solicitando que la página no sea indexada. Cuando un motor de búsqueda indexa una página, la incluye en su base de datos, esto significa que cuando alguien realiza una búsqueda utilizando palabras clave o frases relacionadas con el contenido de la página, el motor de búsqueda puede identificar esa página como una posible coincidencia y mostrarla en los resultados de búsqueda.
- follow e nofollow: El atributo follow indica a los motores de búsqueda que, cuando encuentran un enlace en su página, pueden seguir esos enlaces, es decir, se les permite leer los enlaces como parte de la relevancia del contenido ofrecido. Si bien nofollow le indicamos que no siga estos enlaces cuando rastree la página, no transfiera el valor o la relevancia de su propio sitio al sitio vinculado. Esta práctica se utiliza normalmente cuando un sitio web no desea "respaldar" el contenido vinculado, como enlaces de patrocinadores o publicidad paga. El objetivo es controlar cómo se distribuye el valor del ranking entre páginas y evitar la manipulación de los resultados de búsqueda a través de enlaces no auténticos o pagos, sin considerar el destino del enlace como una fuente de credibilidad o autoridad asociada al contenido de la página.
- noarchive: Esta instrucción solicita a los motores de búsqueda que no almacenen en caché la versión de la página en los resultados de búsqueda. Cuando una página se almacena en caché, significa que una copia de la misma se guarda temporalmente en los servidores del motor de búsqueda.
- nosnippet: Esta declaración solicita a los motores de búsqueda que no muestren fragmentos de texto (conocidos como fragmentos) del contenido de la página en los resultados de búsqueda. Normalmente, cuando alguien realiza una búsqueda en motores de búsqueda, cada resultado muestra un título, una URL y un pequeńo fragmento de texto descriptivo, conocido como fragmento, que corresponde a la consulta de búsqueda del usuario. Con la instrucción, estos fragmentos se extraen de las páginas indicadas en el momento de la búsqueda.
- max-snippety max-image-preview: estos valores le permiten especificar un límite superior para el tamańo del fragmento de texto y de imagen que se muestra en los resultados de búsqueda.
Aunque los Meta Robots no están asociados directamente con palabras clave específicas y no se analizan de la misma manera que otros elementos de la herramienta SEO. Continúan teniendo un impacto significativo en la configuración de clasificación al ofrecer instrucciones directas a los motores de búsqueda sobre cómo interactuar con el contenido de una página, afectando directamente su indexación, seguimiento de enlaces, visualización en los resultados de búsqueda y otros aspectos.
Autor:

Vanessa Gelvez
Tu Success Coach
Builderall